We decided to start a blog to keep everyone up to date, and to give a little bit more room and explanation on what is going into each release.
We’ll kick this one off with a combined post on version 1.4.0 and 1.4.1.
Whats new in 1.4.0
Saving and loading layouts via the block editor
We’re finally matching the features across templates, layouts, shortcodes and blocks.
Re-usable layouts, could always be created via our admin pages, but now they’re also available via our layout block – take a look:

We’ve also added a new handy copy to block button so that you can copy and customise your saved layouts – allowing for easy editing without making changes across your whole site.

Modals
Modals have been fully reworked – they’re now larger, more responsive, and have some improved behaviours – and we’ve added breadcrumb style titles for loading the template editor, from within the layout editor modal – so you always know where you are.
There are also the new handy sync with layout and sync with block toggles – when enabled, the width of your layout and templates will match your designs for 1:1 editing.

Other notable updates include:
- A new line height setting for all template blocks (in the typography panel)
- A new shortcode for displaying a single template (bringing it inline with our single template block):
[custom-template id='123' post_id='456']
You can access this shortcode via the template editor admin page. - A change in name of our layout shortcode, from:
[custom-layouts]
to:[custom-layout]
Don’t worry, your old shortcodes will continue to work for some time. - Plus a bunch of fixes mostly related to the editing workflow.
Whats new in 1.4.1
This is a minor release.
New features
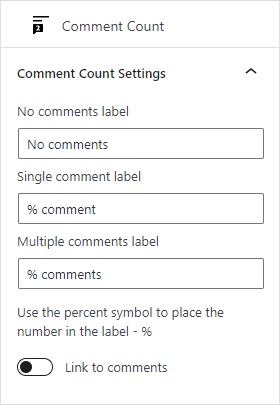
A new comment count block

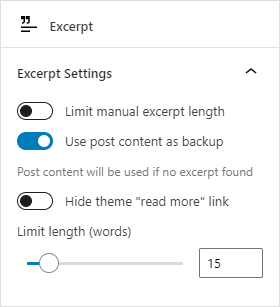
Additional options for the excerpt block

Fixes
Just one fix – we’ve added alt tags to featured images and aria-label when using the role="image" attribute.
If you want to get into the nitty gritty you can always check out the changelog.
That’s it for now, until next time.
Hello. Absolutely love this plugin. One question: my featured image anchors are 150px wide; however if there is no featured image, the placeholder image anchor is 297px wide so distorts the view. How can I fix this? The website is protected so I can’t show you, but can send a screenshot.
Hey Shelley glad you’re loving the plugin! A screenshot would be most useful to see the issue (and recreate) – could you provide a link (to the screenshot)?
As far as I know – the placeholder image is an SVG so can be scaled to any size – and it should not “push” anything out – only shrink to fit a content area – perhaps there is some condition forcing it to have a “minimum width” – I’ll be sure to check that once I’ve had a look at your screenshot.
Hi Ross, Sorry, I was expecting an email reply so didn’t check back here for an answer. I set up a dummy page here so you can see the problem: [redacted] . I fixed it by adjusting the width in custom CSS. If there is no image, the code defaults to: a.cl-element-featured_media_anchor 294px x 153 px.
I added this custom CSS: .cl-template–image-left .cl-element-featured_media–sizing-natural.cl-element-featured_media–no-image, .cl-template–image-right .cl-element-featured_media–sizing-natural.cl-element-featured_media–no-image {
width: 150px;
}
That works in my case because I’m happy for all my images to be the same width. Might not work for everyone.
Love this plugin! Only problem is everytime I go in to edit a template lots of the colours and styles reset themselves automatically so I’m constantly having to put everything back to the way I styled them. Also would be good if the layout could just follow the styling of the rest of the site rather than having to repeat all the CSS for text etc.
Hey M – glad you’re liking 🙂
RE the colours and styles – are you saying when you load a template, you don’t see what you previously saved (so it goes back to basic defaults)? This sounds like a bug.
RE inheriting styles – this is on our roadmap – we’ve been doing some testing with it, and will probably include this in 1.5 – the way it will work is – if you leave a setting to default (not all have this option), but lets say, font size, and line height – then this should load in your theme styles (providing your theme supports this – all block based themes do).
Can you tell me a bit more about your setup, do you use blocks with Gutenberg or do you build your templates via our admin pages?
Thanks for replying so quickly.
I’m builing templates via the admin pages.
So I don’t want a background colour for my taxonomy terms or on the button linking to the post. I can change this and I can see the changes fine where I am displaying the template/layout. However, every time I go into the template to change something else those colours reset to the grey background for the terms and blue background for the button so each time I change anything I also have to go through and press “clear” on the colours of all of those elements.
Regarding “default” for typography – I have tried this but it is still not using the custom font (futura pt) that I have set in the custom CSS for my site. It doesn’t even seem to work using the classes that you can add to elements – I’ve had to identify each bit of text using “.cl-template div, .cl-element-taxonomy__term” for example to actually be able to style the text and set the right font which is a bit fiddly.
I also don’t seem to be able to style the taxonomy terms typography through my CSS at all, I can only change the text before the terms.
Ah sorry just read that you said inheriting styles is coming in the future – that’s great 🙂 I’m using OceanWP theme.
Hey M
Just to let you know an update has just been released which should fix the issues with saving the colours.
The issue was, when clearing foreground / background color (or taxonomy colour) the defaults would override the ’empty’ value.
You might need to save your template one last time for the settings to be kept.
Best
May I suggest an enhancement? Your layouts allow the title of a post and the featured image to link to the post. Can the excerpt link to the post also? It’s intuitive to click on the words to see the rest of the post (especially with my elderly clients 🙂 ). Thanks.