Layouts can be displayed either as a grid or single / multiple column designs.
Adding layouts to your site
There are two ways to create layouts.
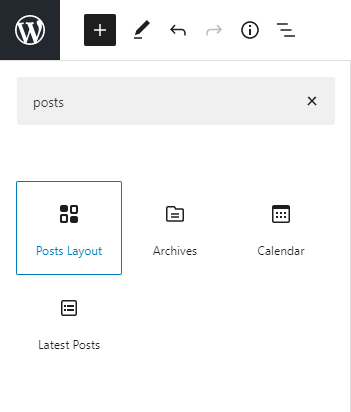
Via the Posts Layout block
The Posts Layout block provides the exact same settings as the admin pages.

Once added to your post, a default layout and query will be loaded for you to start working with.
Via the admin page

To access your saved layouts and layout editor, head to:
Site admin -> Custom Layouts -> Layouts
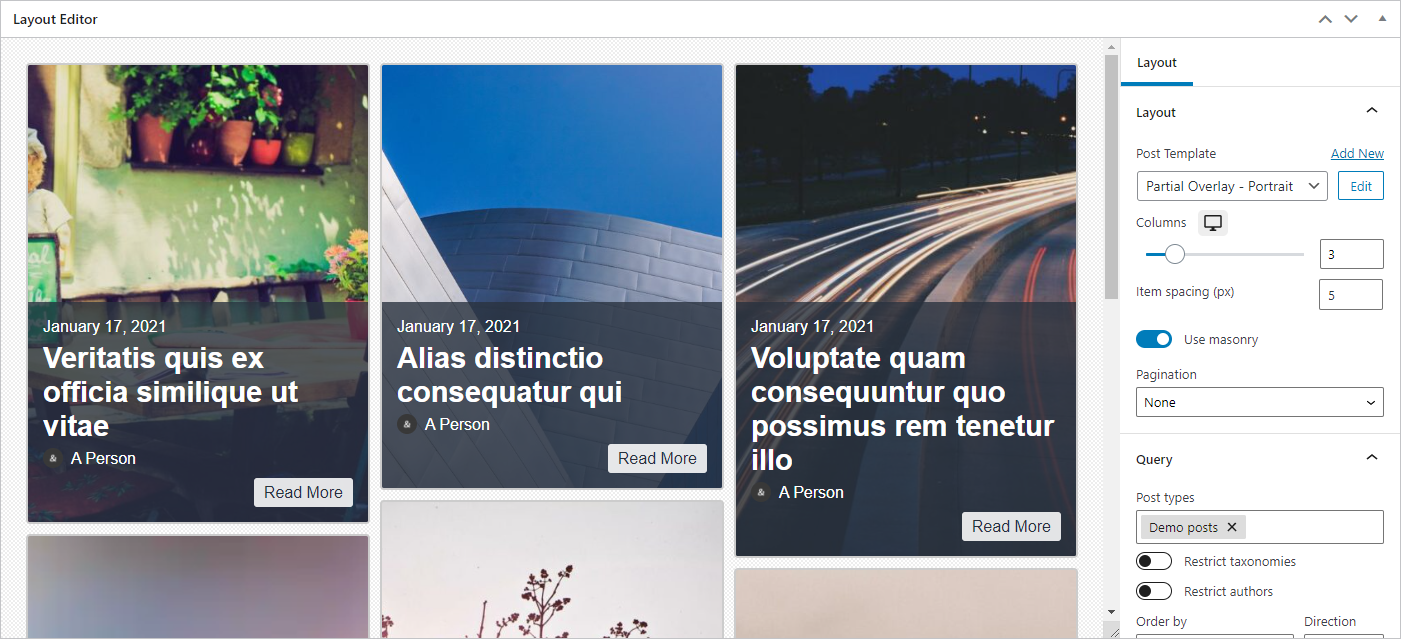
The layout editor page is like a dedicated single block editor. You get all the same tools as when you create layouts the via the block, but you get an alternative way of being able to save and re-use the layout, and display them using shortcodes.
This is particularly handy when you are not using the block editor (ie, most page builders and the classic editor) – and it’s also handy when you want to insert layouts where the block editor doesn’t reach yet (classic widget areas, PHP templates in theme files, etc).
Using the Layout Block + Editor
Once you’ve decided on your method of adding a layout to your site, the experience is the same.

Layout settings

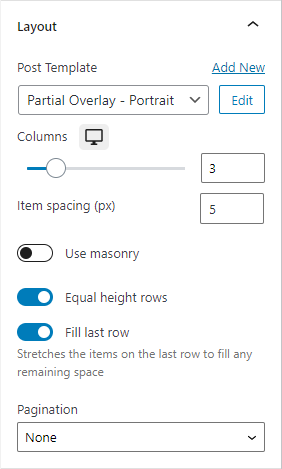
The layout panel gives you all the options you need to create dynamic lists and grids.
Post Template – apply a post template to the posts in your layout + create or edit new templates via a modal.
Columns – choose 1 column for a list layout, and up to 12 columns for a grid.

Use masonry – stack cards together so there is no space between them.
Equal height rows – unifies the height of each post, to match the height of the other posts in the same row – good for classic grid layouts.
Fill last row – depending on your settings, you might have a 3 column layout, but only 2 posts in the last row. This setting stretches those two posts, across 3 columns.
Pagination – enable / disable pagination.
We are working on adding design options for pagination, as well as a load more button for infinite scrolling.
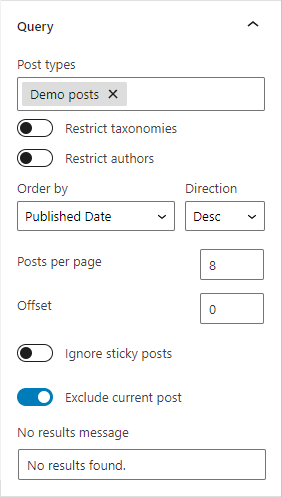
Query builder

The query options allow for many ways of retrieving and ordering your posts.
Post Types – select from one or multiple post types to display.
Restrict taxonomies – you can restrict the results to show only posts from the select tags, categories and taxonomies.
You can only restrict by taxonomies across multiple post types, if you have a taxonomy that is registered to the selected post types.
Restrict authors – show posts from a single author or multiple authors.
Ordering – order posts by:
- Post title
- Published + modified date
- Post ID
- Comment Count (great for a popular posts widget)
- Author
Posts per page – how many posts to display on a page.
Offset – choose how many posts to “skip” over or ignore from the beginning of the list of posts – works with pagination.
Exclude current post – when displaying a posts layout on a page/post, you usually don’t want to include the current page/post in the results – use this setting to exclude it.
No results message – when no posts are found due to the query settings (or third party integration), display a custom message.