Create beautiful post grids for WordPress
Example #1
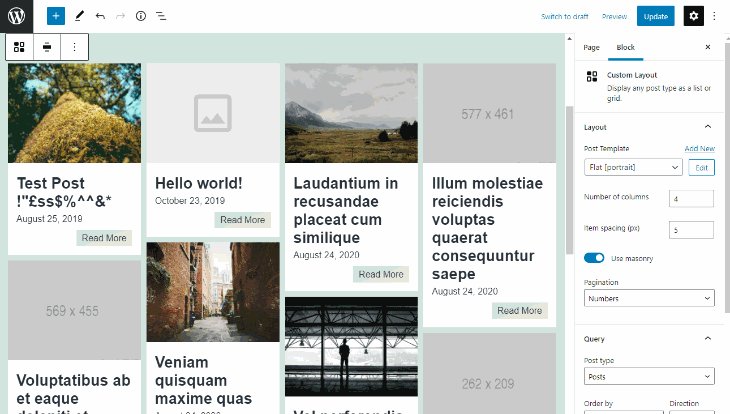
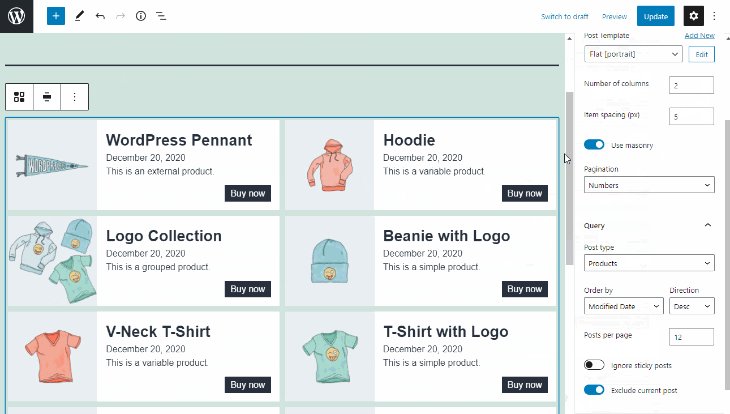
Layout editor
The layout editor and block provide the options you need to create lists + grids of posts and products. With plenty of options for customization such as columns, item spacing, masonry and pagination.
Query builder
Layouts come with a query builder allowing you to select the posts you want, and order them a variety of ways. Restrict posts to specific tags, categories and taxonomies + more.
Built for speed
We cache queries and keep our assets size as low as possible for quick rendering. Front end bundle size is currently under 20kb minified.
Just test this page and see.
Design your own templates
Example #2
Architecto eum repellendus vel
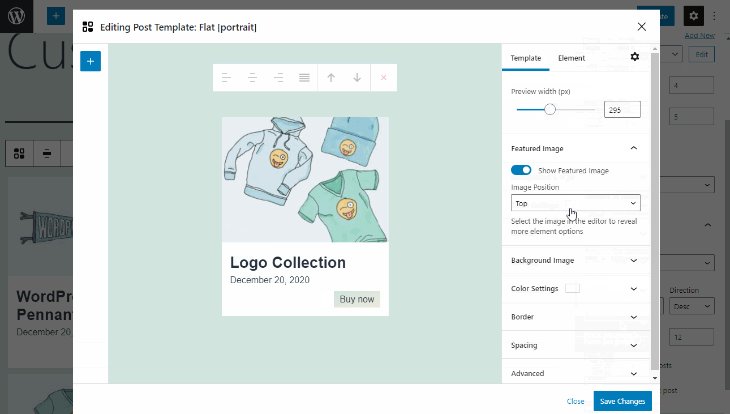
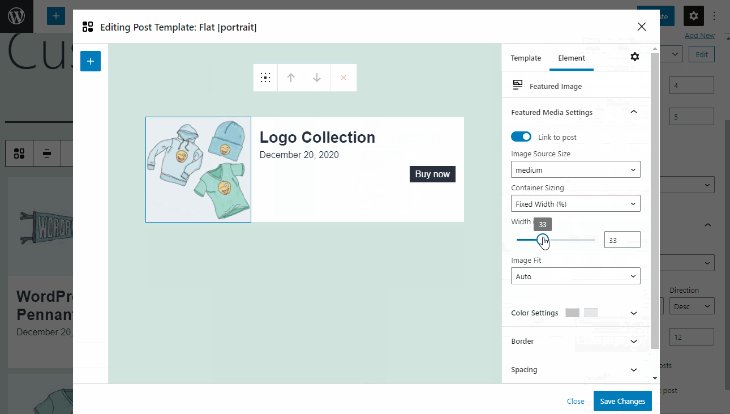
Powerful template editor
The visual template editor lets you create unique designs without touching a line of code. With pixel perfect precision, tons of design options, and drag and drop functionality – you can create the exact design you want, and integrate it with your theme.
Tons of design options
Our template elements are like WordPress blocks, only that they work with post data to dynamically display content such as your the post title. Each element has tons of design options including colors, gradients, border radius, font, spacing options and more.
Dynamic data
Choose from a growing list of dynamic elements including:
Custom Fields, Taxonomies, Author, Post Title, Post Excerpt, Published & Modified Date, Post Link, Comment Count, Text & Shortcode
We are currently building elements for WooCommerce.
Without touching a line of code

While the editing experience is deeply integrated with the Block Editor, we’ve made sure that no matter which editor you’ve chosen for your project, you can create layouts + templates via our admin pages.
Implement them anywhere on your site using blocks or shortcodes.