This release has focussed on fixing and improving a long standing issue – item spacing – aka, grid gap.
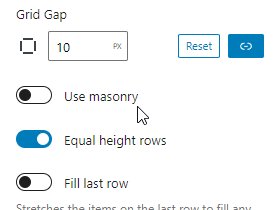
Grid gap
Previously, there was one setting to define the spacing between items – item spacing – which added a margin to each item in order to control spacing between each item in a grid.
There was an issue with this – it would also add spacing around the outside of the layout, not just in between the items.
From version 1.4.8, we’ve done away with all that and now there is a single grid gap setting in your layouts.

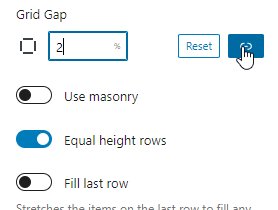
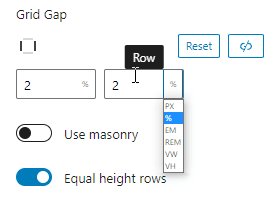
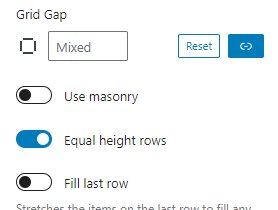
This allows you to define the exact amount of spacing between items in the grid, as well as being able to set the row and column spacing individually.
Not only that, we’ve added support for any unit type (not only pixels) so you can use units that are more responsive too.
Padding, margin and background
But that’s not all, when implementing grid gap, we realised we were taking away the ability to add spacing around the layout itself – so we’ve added two controls in for this – padding and margin.

These both allow you to add spacing around the outside of a layout, in order to position the layout better in your website, however they do behave differently.
Before we get to the difference, lets cover another new feature – the background color and gradient.
You can now use the color or gradient picker to set the color behind the layout.

This is where margin and padding come into play. Padding adds spacing around the layout with the background color or gradient applied – stretching it out.
Whereas margin adds spacing without any background color.
We think these new features will give you much better control over your layouts, and prevent some of you from reaching for custom CSS – a win in our book.
Bug fixes
There were a few minor fixes in this release:
- When saving a layout connected with Search & Filter, the search form would reset after a save.
- We added internationalization to our date picker as it was missing for part of it.
- When using the layout or template editors in a modal, sometime the save button would stay disabled after a change